Next.js Layouts, Pages and URLs for Static Pages
Let's learn how to create webpages and different URLs with Next.js's layouts and pages. In this tutorial, we will be using the App directory recommended by Next.js.
If you are a Reactjs developer, you will most likely be using a external routing package like react-router-dom. In Next.js, you don't need to use it as it uses a file-system based router where folders are used to define routes/web pages/url.
Make sure you have a Next.js project to follow this tutorial or you can refer to my other tutorial, Next.js Default Folder Structure to get started.
In the example, I will be setting up the pages for a simple SAAS app, mysaas.com - The web pages that I want are:
Home Page - mysaas.com
App Login Page - mysaas.com/webapp
Blog List Page - mysaas.com/blog
Blog Single Post Page - mysaas.com/blog/titleofpost
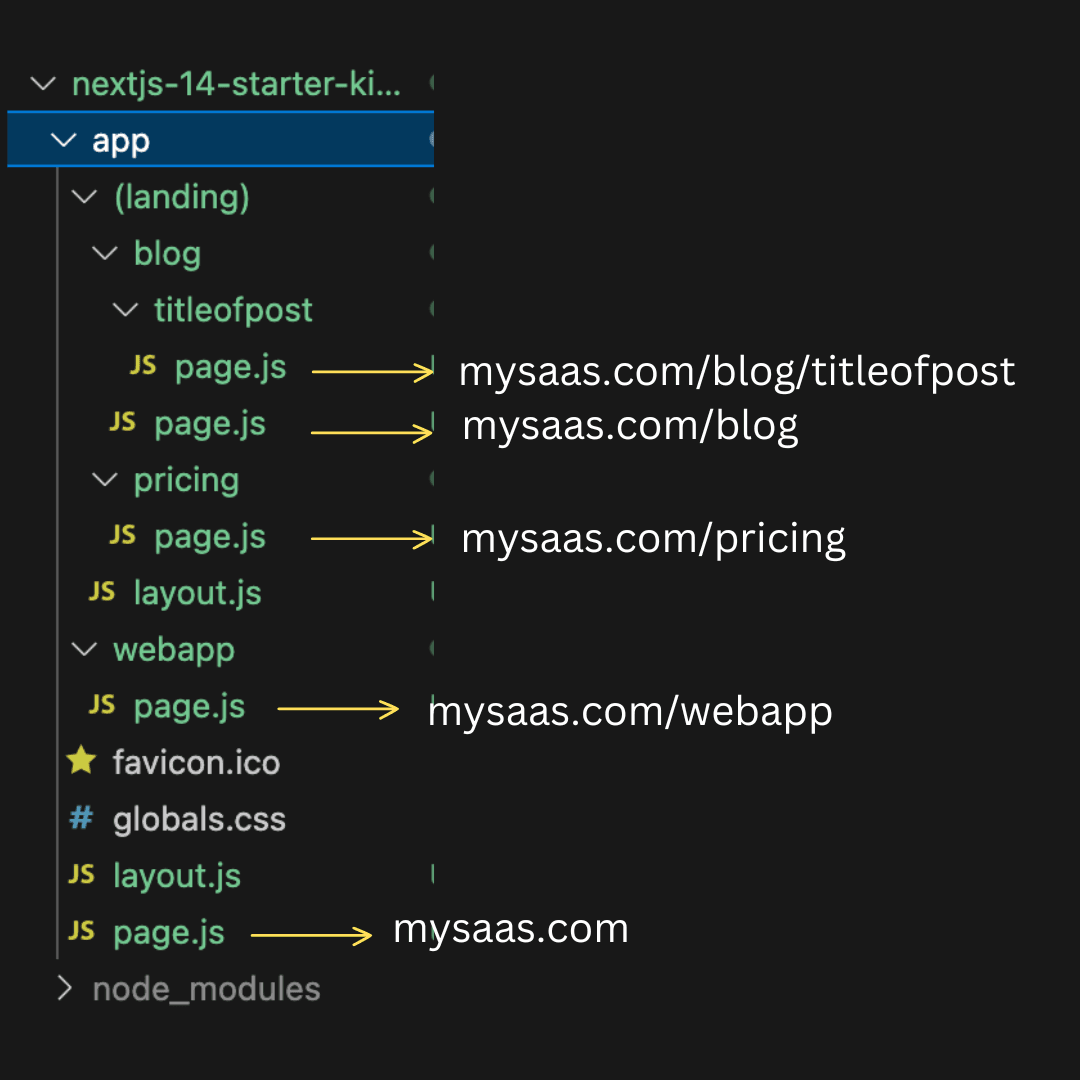
Here is the folder structure that I need to create for the above web pages:

As you can see from the screenshots, page.js of each folder is the file that you will edit to display the page content. If I want a url 'pricing', I just create a folder 'pricing' in the app directory and create a page.js file to write my code.
For nested url, like mysaas.com/blog/titleofpost, you just need to create a blog folder inside the app directory, and create a titleofpost folder inside the blog directory. And as usual, create a page.js inside the titleofpost folder to write the code.
You may have notice I have a folder (landing) in the project. Any folder with brackets will not be used to display web pages. I have this (landing) folder to organize my files so I will place all the landing/marketing pages into this folder. You can also do the same if you have a (saas) folder to organize all the files of your app inside it.
It is actually very simple to use the new app router. My advice is to keep it simple at the start. DM me if you have any questions. You can also download the source code from the github.
In the next tutorial, I will share how we can create a common navigation bar for the pages using the layout.js file and also explain how to create dynamic blog or ecommerce pages urls.